Projetos\o ponto no mapa

Curso de criação de mapa online e visualização de dados geolocalizados usando a biblioteca Leaflet.
Índice
- Apresentação
- Objetivo
- Pré-requisito
-
Conteúdo
- Estrutura básica de página HTML
- Elementos HTML e atributos
- Folha de estilo em cascata (CSS)
- A biblioteca Leaflet
- Marcador e popup
- Objeto JavaScript
- Lista de objetos JavaScript
- Arquivo JSON
- Ícone do marcador
- Mais ícones dos marcadores
- Camadas
- Dados da Open-Meteo
- Página o ponto no mapa
- Publicar no GitHub
- Exercícios das aulas
- Ferramentas usadas no curso
- Referências
Apresentação
Com a popularização das tecnologias de comunicação, as ferramentas de criar, editar e desenhar mapas deixam de ser um campo específico de atividade de profissionais da cartografia, e tornam-se disponíveis em plataformas online para pessoas interessadas em mapas e com a informação geolocalizada no território.
Nesse contexto, o mapa é ampliado com novos significados e funcionalidades e passa a fazer parte da nossa rotina diária, nas mais diversas atividades de navegação, pesquisas e serviços. Consequentemente, surgem demandas para criar mapas, localizar elementos, visualizar dados e informações no espaço, bem como explorar os recursos de representação geográfica a partir de uma perspectiva crítica e experimental.
A partir dessas questões e interesses, criamos o curso o ponto no mapa, voltado para pessoas não-programadoras e para quem quiser criar um conto, um ponto no mapa. Como uma alternativa para as soluções de plataformas proprietárias existentes, a proposta do curso é lançar mão de tecnologias abertas na criação de mapas online. Portanto, vamos usar a biblioteca de mapas Leaflet, um projeto open source em linguagem JavaScript que é popular e bem documentado.
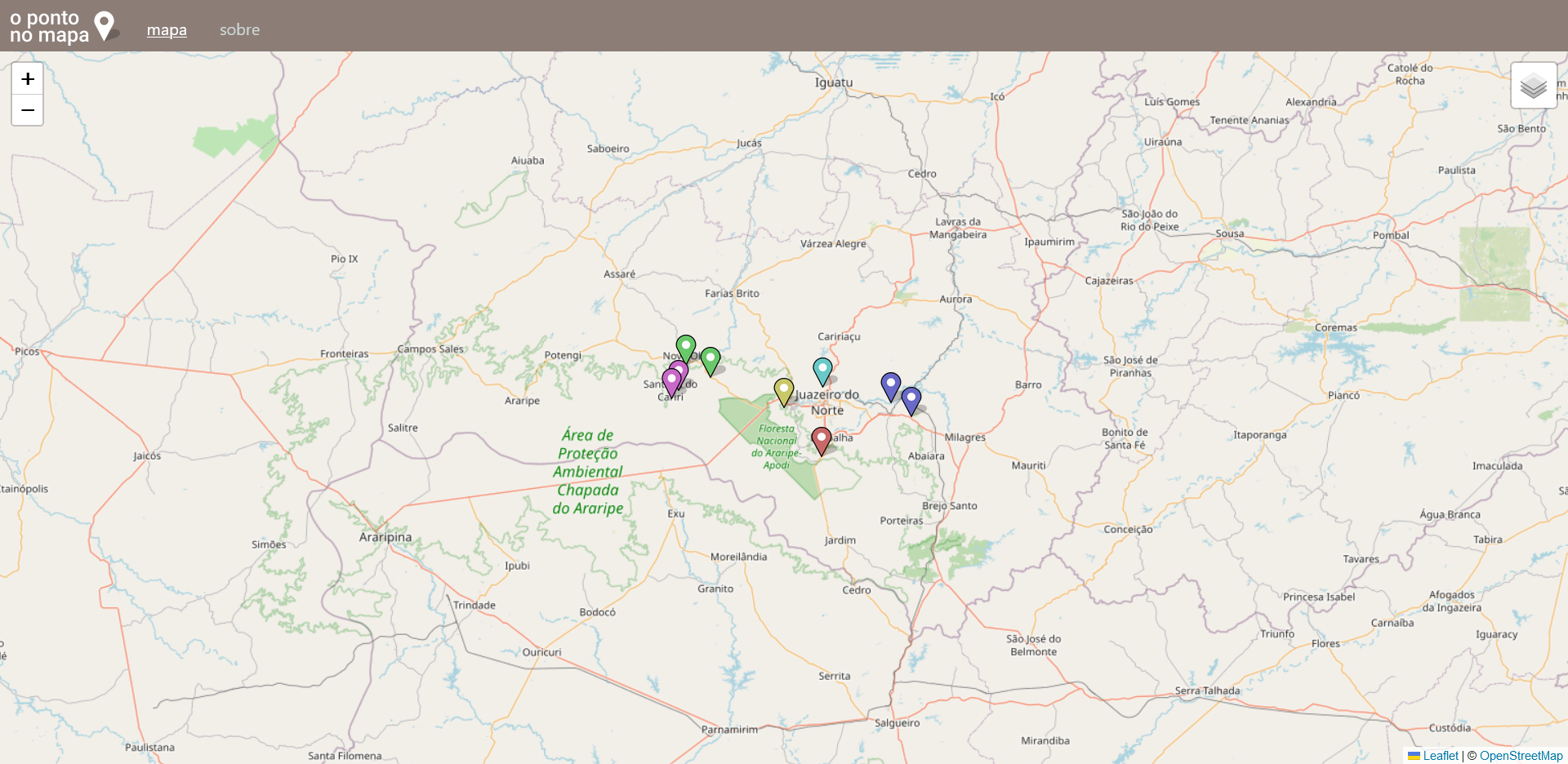
No curso o ponto no mapa, vamos desenvolver um site com o mapeamento dos nove geossítios do Geoparque Mundial da UNESCO - Geoparque Araripe.
Objetivo
O objetivo do curso é facilitar a produção de mapas online, demonstrando um caminho possível (porque existem vários) de desenvolvimento de uma página web com a finalidade de exibir um mapa e informações geolocalizadas.
Pré-requisito
O pré-requisito para participar é ter conhecimento básico de informática. Não é necessário conhecimento prévio em programação.
Conteúdo
São abordados tópicos de uma página web, incluindo HTML, CSS e JavaScript, bem como arquivos de dados tipo JSON, orientados para o objetivo de criar mapas.
O conteúdo do curso o ponto no mapa é dividido em 14 aulas:
- Estrutura básica de página HTML
- Declaração do tipo de documento
- Estrutura e hierarquia dos elementos
html,headebody - Elementos textuais
h1,h2,h3,peul
- Elementos HTML e atributos
- Atributos de elementos
- Organização e layout com o elemento
div - Estilo
- Criar link com elemento
a - Inserir imagem com elemento
img
- Folha de estilo em cascata (CSS)
- Comentário em código HTML
- Organização e layout com o elemento
div - Folha de estilo em cascata
- Link para arquivo externo de CSS
- Comentário em código CSS
- Inspecionar o layout com ferramenta de desenvolvimento web do navegador
- Propriedades de estilo
- Configurar layout com
marginepadding - Estilo em elementos HTML
- Estilo em
classeid - Estilo do elemento
a(link)
- A biblioteca Leaflet
- Instalação da biblioteca Leaflet pela Content Delivery Network (CDN) ou Rede de Distribuição de Conteúdo
- A tag de
scripte código JavaScript - Criar e configurar a
iddadiv - Comentário em Javascript
- Declarar variável com
let - Criar um objeto de mapa com
L.map()referenciado com aiddadiv, especificado uma vista comsetView([latitude, longitude], zoom inicial)
- Marcador e popup
- Criar arquivo JavaScript externo com o código do mapa
- Declarar variáveis
- Etapas para desenhar o mapa
- Criar marcador no mapa com
L.marker> - Definir balão informativo (popup) para o marcador
- Descobrir coordenadas latitude e longitude clicando no mapa
- Objeto JavaScript
- Criar objeto JavaScript com informações sobre o lugar a ser carregado no mapa
- Estrutura chave/valor (key/value) do objeto JavaScript
- Usar os valores do objeto para carregar o marcador no mapa
- Usar tags HTML no popup do marcador
- Lista de objetos JavaScript
- Plotar texto e informações no console do navegador com a função
console.log() - Criar lista (array) de objetos
- Plotar texto e informações no console do navegador com a função
- Arquivo JSON
- Criar array de objetos em arquivo externo JavaScript object notation (JSON)
- Carregar dados de arquivo JSON externo com a função
fetch() - Criar uma função para carregar o mapa
- Criar vários marcadores com a função
for()
- Ícone do marcador
- Criar ícone dos marcadores no mapa
- Adicionar link
ano popup dos marcadores
- Mais ícones dos marcadores
- Criar diversos ícone dos marcadores no mapa
- Atribuir marcadores com a função
if ()
- Camadas
- Camadas no Leaflet:
base layereoverlay - Criar grupo de camadas com
L.layerGroup() - controle de layers com
L.control.layers() - Adicionar itens no array de marcadores com o método
push()
- Camadas no Leaflet:
- Dados da Open-Meteo
- API Open-Meteo
- Criar função para solicitar dados da API Open-Meteo
- Inspecionar a resposta da solicitação para descobrir onde estão os dados
- Formatar valores como data usando
Date() - Adicionar chaves/valores em um objeto JavaScript existente
- Adicionar as informações obtidas no popup dos marcadores
- Página o ponto no mapa
- Configurar a página para visualizar em dispositivos móveis no elemento
metacom atributos - Definir layout com Flexbox
- Usar elemento
navpara menu de navegação da página - Criar página HTML para informações sobre o projeto
- Configurar a página para visualizar em dispositivos móveis no elemento
- Publicar no GitHub
- Criar conta
- Criar repositório
- Editar arquivo
README.mdna linguagem de marcação do GitHub - Enviar arquivos
- Configurar o repositório como página web
Exercícios das aulas
Os arquivos usados nos exercícios das aulas estão no repositório do curso o ponto no mapa no GitHub, e estão disponíveis neste link: github.com/o-ponto-no-mapa/curso.
Ferramentas usadas no curso
No curso são usados os seguintes recursos:
- Um editor de códigos, pode ser qualquer um, mas sugerimos o Visual Studio Code;
- Biblioteca de mapas Leaflet;
- Conta na plataforma GitHub, para hospedar o mapa na internet.
Referências
Documentação sobre HTML, CSS e JavaScript da Mozilla - MDN Web Docs: https://developer.mozilla.org/pt-BR/docs/Web/HTML
Base de imagens de mapas para usar com Leaflet: https://leaflet-extras.github.io/leaflet-providers/preview
Exemplos de mapas e recursos com Leaflet de Grzegorz Tomicki: https://tomickigrzegorz.github.io/leaflet-examples/"
API de dados atmosféricos e climáticos Open Meteo: https://open-meteo.com/en/docs#api-documentation
Site do Geoparque Araripe: http://geoparkararipe.urca.br
Boa diversão com o(s) ponto(s) no mapa! 📍🗺️
O curso o ponto no mapa é desenvolvido por Artur Cordeiro.
Cariri, 2023.